Image Resolution
- Introduction
- What is image resolution in web design?
- Why and where image resolution in web design matters the most?
- Types of image resolution for web design
- Guidelines to select the right image resolution sizes for your website?
- Tips for optimizing image resolution for SEO
- Best practices for using images in web design
- Trends in image resolution for modern web design
- Bottom Line
- FAQ

Struggling with increased bounce rate due to blurry and pixelated images on your website? Well, you’re not alone!
Want to create a web design that makes your website stand above your competitors and captures the attention of your visitors?
In today’s digital age, images are crucial for a world-class user experience, and choosing the right image resolution can make or break your website’s success.
This guide covers everything you want to know about image resolution in web design, types of resolutions, best practices for using images, and which image resolution is best for your niche, with examples for better understanding.
Let’s dive in and ensure you’re not missing out on any opportunities!
What is image resolution in web design?
Image resolution in web design refers to the number of pixels, or dots of colour, that make up an image on a screen.
It is a measure of the image’s quality and clarity, and it impacts how the image appears on different devices, such as desktop computers, laptops, tablets, and smartphones.
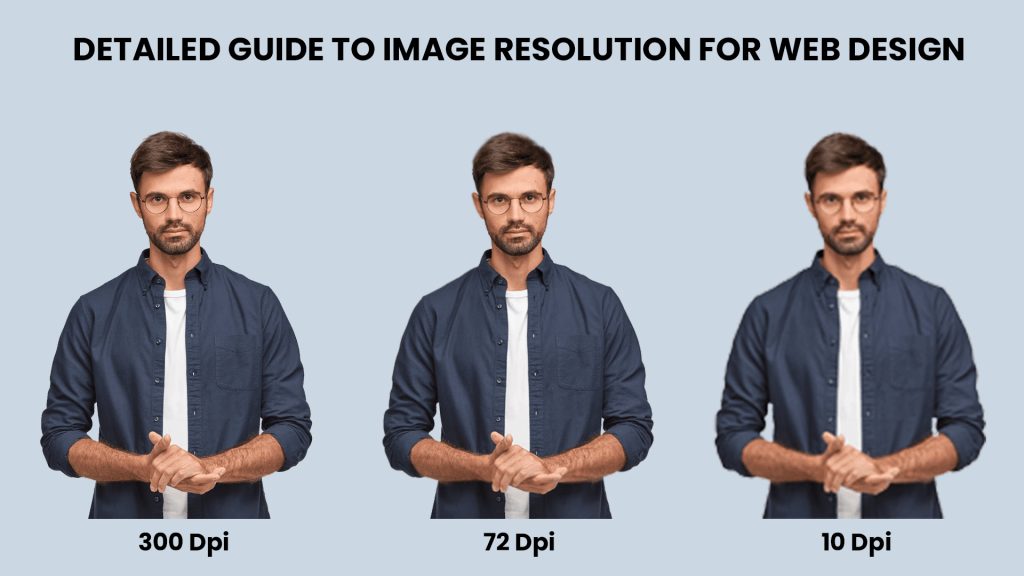
Image resolution is usually measured in pixels per inch (PPI) or dots per inch (DPI), and it determines the number of dots an image has in one inch of screen.
A higher-resolution image contains more pixels or more small dots per inch and, therefore, incorporate more detail and give detailed visuals.
For example: 60 DPI means, 60 pixels present in one inch of the screen.
Why and where image resolution in web design matters the most?
In web design, choosing the correct image resolution is essential to ensure images appear sharp and clear on all devices without compromising website performance.
Let’s have a look at what is the importance of image resolution in web design:
- Right image resolution makes the first impression count: High-quality images with appropriate resolution can enhance the visual appeal of a website, making it more attractive to visitors.
- Top-class user experience and satisfaction: Images can help convey information quickly and effectively, making them an important aspect of the user experience. However, low resolution image can negatively impact the user experience by making the image appear blurry or pixelated.
- Establishes brand identity: Images can help establish and reinforce a brand’s visual identity. Using high-quality images with appropriate resolution can help create a consistent brand image across a website.
- SEO Performance: High-quality images with appropriate resolution can improve a website’s ranking in search engine results pages, while low-quality images can negatively impact SEO.
- Website performance: High-resolution images can slow down a website’s loading speed, leading to a negative impact on the user experience. While low-resolution images can contribute to the bounce rate significantly and triggers dissatisfaction amongst users.POV: You need to strike a balance between loading speed and resolution of images for best website performance.
But, where does image resolution matters?
Image resolution plays a key role in almost every niche website but, still there are certain types of websites where the traffic is completely image based. Have a look.
- Pitch sales in E-commerce websites
High-quality images can help showcase products and increase sales, while low-quality images can deter customers from making a purchase. - Attract clients for Photography websites
Photography websites require high-quality, high-resolution images to showcase the photographer’s work and attract potential clients. - Showcasing properties in Real estate and architecture websites
High-resolution images such as 3D renders are essential for showcasing properties and giving potential buyers a realistic view of the property. - Gaining followers for food and recipe websites
High-quality images are crucial for showcasing food and recipe details, as well as attracting visitors to the site. - Better details for fashion and apparel websites
High-quality images are essential for showcasing products, allowing customers to see details such as fabric texture and color accurately.
POV: Any website that relies heavily on visual content to convey information or showcase products can benefit from using high-quality images with the appropriate resolution.
Types of Image Resolutions for Web Design with example websites
Have a look at two main types of image resolution for web design with examples.
Standard resolution for a laptop or desktop screen is 72 DPI or 92 DPI.
Raster Images or Bitmap or Pixel-based resolution

In web design, a raster image is a digital image made up of a grid of pixels (or picture elements), with each pixel assigned a specific colour or shade.
These images are resolution dependent so scaling up or down can impact the quality of the images.
Some common examples of raster image file formats used in web design include JPEG, PNG, and GIF files.
Raster images are often used for photographs or complex graphics that contain a lot of detail and shading, as they can accurately capture the nuances of colour and light.
Have a look at the types:Top of FormBottom of Form
- Low resolution (72 DPI) for normal websites:
Low resolution images are often used for web design as they have smaller file sizes, making them faster to load.They are commonly used for websites that don’t require high-quality images, such as blogs, news websites, and forums.Example: News websites (e.g., CNN, BBC), forums (e.g., Reddit), and blogs (e.g., Medium). - Medium resolution (150-200 DPI) to showcase product/services: Medium resolution images are commonly used for websites that require slightly better image quality, such as e-commerce websites, travel websites, and event websites.Example: E-commerce websites (e.g., Amazon, Ebay), food and beverage websites (Lovely Drinks) and event websites (e.g., Eventbrite).
- High resolution (300 DPI or more) visual driven websites:
High resolution images are used for websites that require the best image quality, such as photography websites, art websites, and architecture websites.Photography websites (e.g., National Geographic, Getty Images), and architecture websites (e.g., Renderspoint).
Vector images:

Vector images are best for images that require frequent resizing such as logos.
Here, the resolution is based not based on pixels but relies on mathematical equations that define shapes and lines in an image.
Some common examples of vector image file formats used in web design include SVG, EPF, PDF, AI files.
Vector-based images can be scaled up or down without losing quality. They are ideal for logos, icons and other illustrations that need to be displayed at different sizes.
Example: Technology websites (e.g., Apple), fashion websites (e.g., Zara), and entertainment websites (e.g., Netflix).
For detailed information on image formats, click here.
Guidelines to select the right image resolution sizes for your website?
It’s important to keep in mind that the ideal resolution for each type of image will depend on its size, purpose, and where it will be displayed.
Additionally, it’s essential to compress/optimize images properly to avoid slow loading times on your website.
Guidelines for resolution selection for various niche websites
- HealthCare websites: 72 DPI, raster images in JPEG or PNG format with a resolution of 800 x 600 pixels.
- Ecommerce websites: 72-150 DPI, JPEG or PNG images with a resolution of 1200 x 1200 pixels for product images and 800 x 600 pixels for category images.
- Architecture websites: 300 DPI, vector images in SVG format for logos and floor plans, and high-resolution JPEG images with a resolution of 2000 x 1500 pixels for project images.
- Real Estate websites: 72-150 DPI, JPEG or PNG images with a resolution of 1600 x 1200 pixels for property images and 800 x 600 pixels for category images.
- Fashion websites: 150-300 DPI, JPEG or PNG images with a resolution of 1500 x 1500 pixels for product images and 800 x 600 pixels for category images.
- Technology websites: 72-150 DPI, JPEG or PNG images with a resolution of 1200 x 800 pixels for product images and 800 x 600 pixels for category images.
- Photography websites: 300 DPI, JPEG images with a resolution of 3000 x 2000 pixels or higher for high-quality photographs.
- Food and Beverage websites: 72-150 DPI, JPEG or PNG images with a resolution of 1200 x 800 pixels for product images and 800 x 600 pixels for category images.
- Travel websites: 72-150 DPI, JPEG or PNG images with a resolution of 1600 x 1200 pixels for destination images and 800 x 600 pixels for category images.
- Education websites: 72 DPI, JPEG or PNG images with a resolution of 800 x 600 pixels for category images and illustrations.
- Wedding websites: 150-300 DPI, JPEG or PNG images with a resolution of 1500 x 1500 pixels for product images and 800 x 600 pixels for category images.
- Music websites: 72-150 DPI, JPEG or PNG images with a resolution of 1200 x 800 pixels for album covers and 800 x 600 pixels for category images.
- Art websites: 300 DPI, high-resolution JPEG images with a resolution of 3000 x 2000 pixels or higher for artwork images.
- Fitness websites: 72-150 DPI, JPEG or PNG images with a resolution of 1200 x 800 pixels for product images and 800 x 600 pixels for category images.
- Beauty websites: 150-300 DPI, JPEG or PNG images with a resolution of 1500 x 1500 pixels for product images and 800 x 600 pixels for category images.
Guidelines for resolution selection for various digital images used in web design:
- Icons: Icons should be created as vector graphics and should have a resolution of 72 DPI.
- Infographics: These should be created as vector graphics and should have a resolution of 150 DPI or higher.
- Banner/Feature images: These should have a resolution of 150 DPI or higher, but they should also be compressed to reduce file size.
- Logos: Logos should be created as vector graphics and should have a resolution of 300 DPI or higher, so that they can be used in printed materials as well as on the web.
- Images: that will be used in responsive web design should be created at higher resolutions (minimum 72 PPI) so that they look sharp on high-density screens, such as Retina displays.
Tips for Optimizing Image Resolution for SEO
Follow these tips to optimize your image resolution for SEO and improve your website’s visibility in search results.
- Use the right file format:
Use file formats that are SEO-friendly, such as JPEG, PNG, and SVG. Avoid using BMP or TIFF files as they are larger in size and can slow down your website. - Compress your images:
Compressing your images reduces their file size, which improves website speed and load times. There are many tools available online that can help you compress your images without losing quality. - Use descriptive file names:
Use descriptive and keyword-rich file names that accurately describe the image. This helps search engines understand the context of the image and improve its visibility in search results. - Use alt tags:
Alt tags describe the content of an image and are used by search engines to understand the image. Make sure your alt tags are descriptive and include relevant keywords. - Consider image size and resolution:
Make sure the image size and resolution are optimized for web use. Large, high-resolution images can slow down your website and negatively impact SEO.
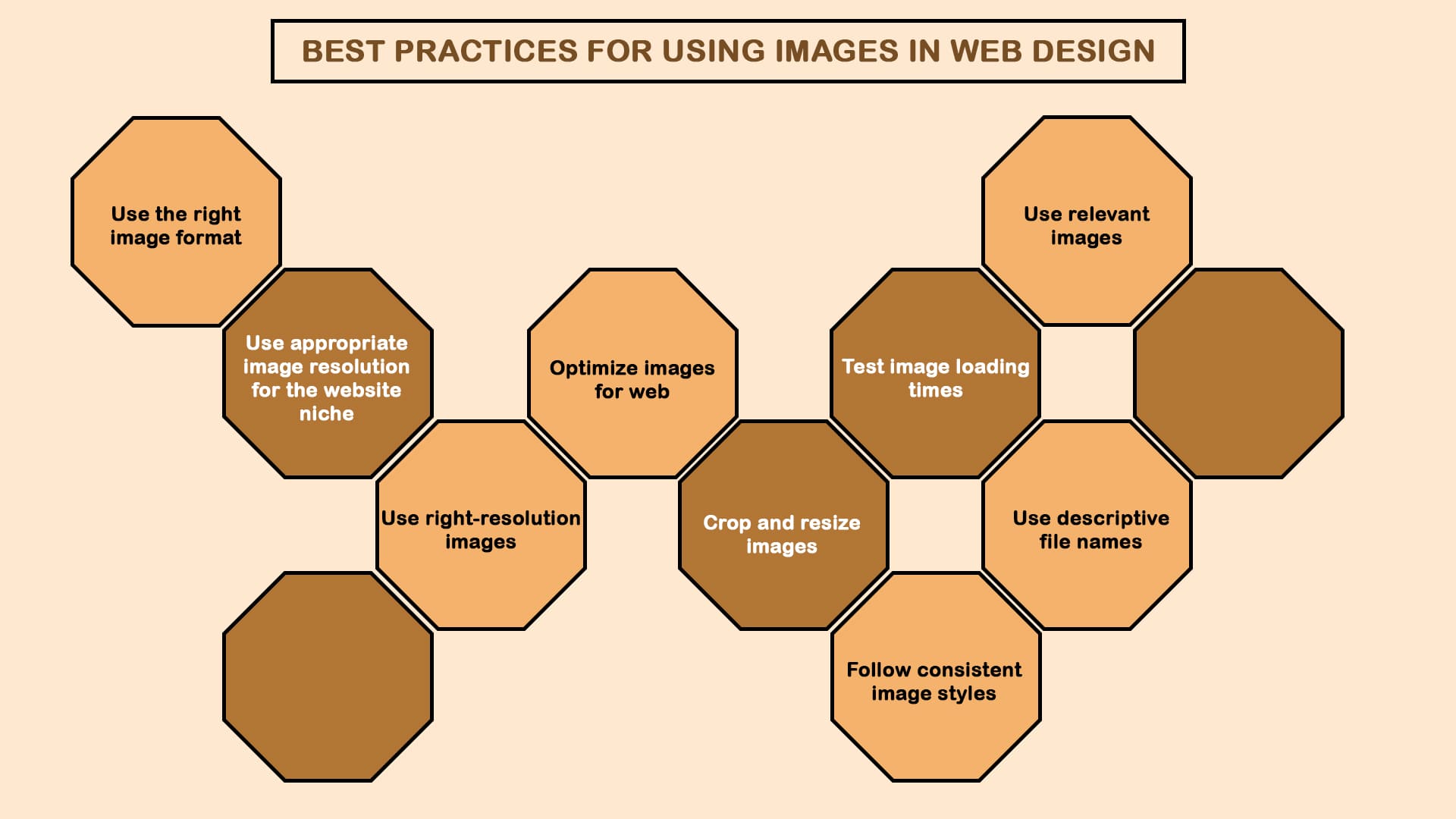
Best practices for using images in Web Design

Apart from the above-mentioned practices for optimising images for SEO. Here are some general best practices you need to consider while finalizing image formats and image resolutions.
- Use the right image format:
Choose the appropriate file format for your image, such as JPEG, PNG, or SVG, based on the type of image and its purpose such as print, website or social media. - Optimize images for web:
Compress your images to reduce their file size without compromising on quality. This will help to improve website loading times. - Use right-resolution images:
While optimizing images for web, make sure you maintain a right resolution. Using high-resolution images will ensure that they look sharp and clear on high-density displays while they may slow down the speed.So, you need to strike a balance between image resolution and web loading speed. - Crop and resize images:
Crop and resize images to fit the context of your website design. This will help to maintain a consistent look and feel throughout your website. - Use appropriate image resolution for the website niche:
Use appropriate image resolution for the website niche. A few website niches have been explained above along with their ideal image resolution requirements.A blog may not need high resolution image but for a fashion website it becomes mandatory to use high-quality images. - Use descriptive file names:
Use descriptive file names for your images that describe what the image is about. This will not only help with SEO but also make it easier for you to find and organize your images. - Use relevant images:
Use relevant images that complement your content and provide additional information to your readers. - Follow consistent image styles:
Use consistent image styles throughout your website to maintain a cohesive look and feel. - Test image loading times:
Don’t miss out on this step. Test image loading times to ensure that your website is not slowed down by large image files.If it is slowing down, then compress or resize them to ensure your website is loading fast.
Trends in image resolution for modern web design

Modern web design is constantly evolving, and image resolution is no exception. Here are some trends in image resolution that are emerging in modern web design:
- WebP format by Google:
Google’s WebP is a new image format that provides high-quality images with a smaller file size. This format is gaining popularity as it helps improve page speed and overall website performance. - SVG images in trend:
SVG (Scalable Vector Graphics) images are becoming more popular as they are resolution-independent and can be scaled up or down without losing quality. They are also lightweight and load faster on websites. - High-resolution images for better viewing:
With the increase in high-resolution screens and devices, it has become essential to use high-resolution images on websites. The trend is moving towards using images with at least 2x or 3x resolution for a better viewing experience. - Optimised Responsive images:
With the rise of responsive design, images are being optimized to be responsive too. This means that the same image is served to all devices, but with different resolutions and sizes, ensuring that the image looks good on any device. - Vector graphics pitching the pace:
With the rise of minimalistic web design, the use of high-resolution images is being reduced. Instead, websites are opting for simpler, vector-based graphics that load quickly and provide a cleaner look. - Shift towards real photos than stock images:
Authenticity is becoming a key trend in web design, with websites using real images rather than stock photos. This trend is leading to a greater focus on high-quality images that capture the essence of the brand or product.Overall, the trend in image resolution for modern web design is towards using high-quality, responsive images that load quickly and provide a better user experience.
Bottom line
Image resolution is an important aspect of web design that can greatly impact the overall quality and performance of a website.
The increasing use of high-resolution images and the demand for fast-loading web pages have made it crucial for designers to stay up-to-date with the latest trends in image resolution.
By following best practices and optimizing images for web use, designers can enhance the user experience, improve SEO, and increase site speed.



